B2B Digital Sales & Marketing Insights: Gripped Growth Essentials
Steal This SaaS Keyword Strategy (+ Template To Use)
I’m feeling generous this month (is that a pig flying?), and I’m giving you all the exact formula I’ve used to create 50+ B2B SaaS keyword strategies in my time at Gripped that actually build pipeline. From my five years in SaaS marketing, I’ve seen keyword strategies consistently trip up businesses both big and small….
Best SaaS Websites in 2024
It’s undeniable that a well-executed website is a deal breaker for a customer looking to invest in a B2B SaaS brand. Getting the balance between eye-catching content and practicality…
It’s Time to Break up With Lead Gen (10 B2B Demand Generation Tactics to Try Instead)
Discover 10 powerful B2B demand generation tactics to drive business growth.
B2B Demand Generation: Should You Adopt This Strategy in 2024?
Discover the essential tactics and strategies for B2B demand generation in this comprehensive guide.
Digital Marketing Freelancer vs Digital Marketing Agency: Which Is Right for You?
Uncover the pros and cons of hiring a digital marketing freelancer versus a digital marketing agency in this insightful article.
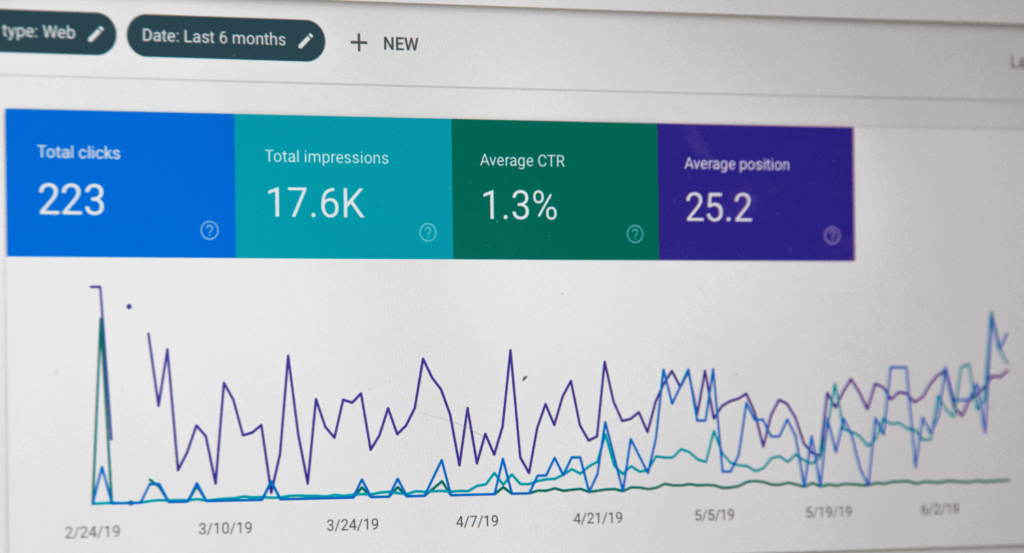
The Ultimate SEO Strategy Guide for B2B SaaS Companies
Unlock the power of SEO with our comprehensive guide tailored specifically for B2B SaaS companies.
Best B2B Marketing Agencies in London
Over recent years B2B marketing agencies have grown significantly. They provide consulting services such as branding, lead generation, demand generation, graphic design, web development, social media campaigns, SEO (search…
Subscribe To Our Blog
Join 4,850+ SaaS marketers who receive insights into their inbox every 2 weeks